iPhone Note #16: Creating a MKMapView using IB
In this tutorial we will be addking MKMapView using IB to a ViewController.
- XCode -> File -> New Project -> View-based Application.
Name the project “SimpleMapIB”
-
Make sure everything works out accordingly before doing anything. Let’s test from the iPhone Simulator. Click on “Build and Go”. You should see the iPhone Simulator running with a gray background. Bring up the Debugger Console (XCode -> Run -> Console) as well and it should be free from errors.
-
Now double-click on “SimpleMapIBViewController.xib”, it should open in Interface Builder.
-
Drag a UIToolbar to the bottom. We will use the button as a GPS in our next tutorial.
-
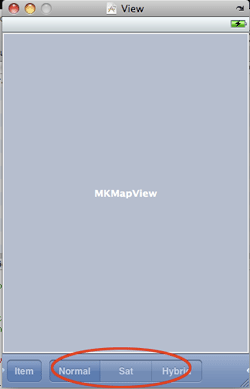
Drag MKMapView to the middle of the screen.
-
IB -> save
-
Now we need to reference Mapkit. Go to XCode -> Project -> Edit Active Target “SimpleMapIB”. Click the + icon on the bottom left, choose MapKit.framework, then “Add”.

You should see Mapkit added to the frameworks.

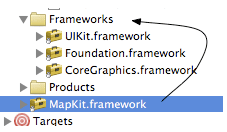
You could also organize XCode’s left panel by dragging “MapKit.framework” to the Frameworks Group.

- Let’s code SimpleMapIBViewController.h
#import <UIKit/UIKit.h> #import <MapKit/MapKit.h> @interface SimpleMapIBViewController : UIViewController { IBOutlet MKMapView *mapview; } @property(nonatomic, retain) IBOutlet MKMapView *mapview; @end |
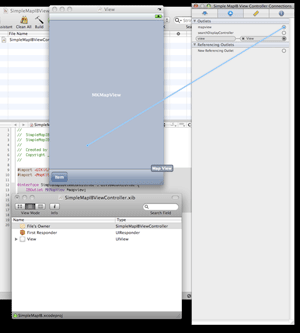
- Now back to IB. Click on the “File’s Owner” and you should see your outlets displayed “Connections Inspector”. Drag “mapview” to MKMapView Control.

Note: You can click for a bigger image.
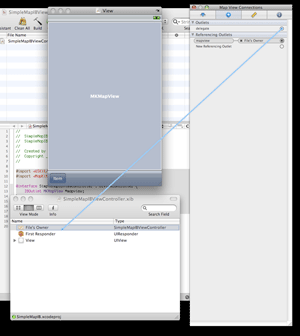
- Now to set “SimpleMapIBViewController” as the delegate. Click on the MKMapView, it should be highlighted and in the “Connections Inspector” notice the “delegate” come out in the Outlets. Drag it to the “Files Owner” to set “SimpleMapIBViewController” as the delegate.

Note: You can click for a bigger image.
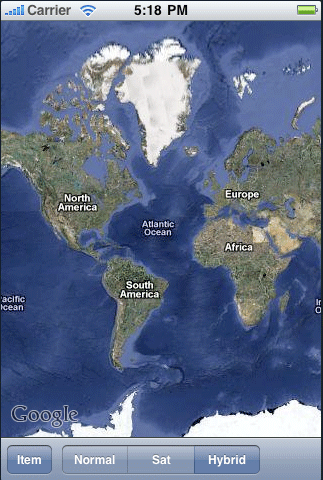
- Now, let’s test. Hit “Clean All” then “Build and Go”. You should see something like this..

- Now to test that the delegate is setup accordingly, we can code on the viewDidLoad.
- (void)viewDidLoad { mapview.mapType = MKMapTypeSatellite; [super viewDidLoad]; } |
12, Now press command-Y for “Build and Debug”. We should see a satellite map instead.

- That seems a little bit dull, lets add a segmented control so we can switch between maptypes (standard, satellite, hybrid). In IB, drag a UISegmentedControl in the UIToolbar at the bottom. Add another segment, making a total of three. Then change the titles to “Normal”, “Sat”, “Hybrid” respectively.
 .
.
- Let’s code. In the interface, we need to add a method that would be called by the segmentedControl whened the values changed.
#import <UIKit/UIKit.h> #import <MapKit/MapKit.h> @interface SimpleMapIBViewController : UIViewController { IBOutlet MKMapView *mapview; IBOutlet UISegmentedControl *segmentedControlMapType; } @property(nonatomic, retain) IBOutlet MKMapView *mapview; @property(nonatomic, retain) IBOutlet UISegmentedControl *segmentedControlMapType; - (IBAction)changeMapType: (id)sender; @end |
Now in IB, click on the “File’s Owner” and you should see your outlets displayed “Connections Inspector”. Drag “segmentedControlMapType” to the segmented control just like what we did for mapview.
- In the implementation, we can switch between the segmentIndex and display the corresponding MKMapType.
- (IBAction)changeMapType: (id)sender{ if(segmentedControlMapType.selectedSegmentIndex == ){ mapview.mapType = MKMapTypeStandard; } else if(segmentedControlMapType.selectedSegmentIndex == 1){ mapview.mapType = MKMapTypeSatellite; } else if(segmentedControlMapType.selectedSegmentIndex == 2){ mapview.mapType = MKMapTypeHybrid; } } |
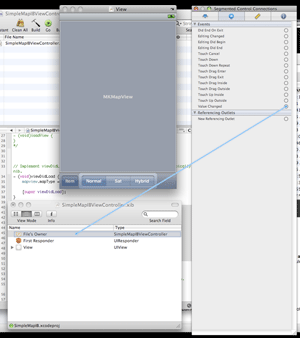
- Now to hook the IBAction of the UISegmentedControl to the method. In IB, click on the segmented control and in the “Connections Inspector”, drag the “Value Changed” Event to the “File’s Owner” and choose “changeMapType”.
<a href=” “>
“> </a>
</a>
- Now test in the simulator again and the hybrid button should work.

In my next tutorial, I would be hooking up a GPS button which handles location updates using CoreLocation.