iPhone Note #9: Sending or Uploading over HTTP Post
In this tutorial, we would use an Objective-C Library: ASIHTTPRequest, which abstracts the complexities of using NSURLConnection

-
Download the latest build.
-
Create a new view based project “HTTPTest”. XCode -> File -> New Project -> View-based Application
-
Add the ff frameworks: CFNetwork, SystemConfiguration, and libz (compression library). For more details, follow these instructions
-
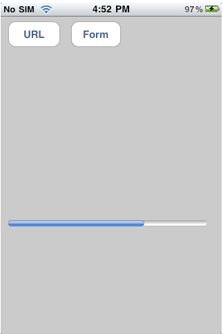
In IB, let’s add two UIButton’s, a UITextView *textView and a UIProgressView *progressView. The two buttons is for HTTP URL and HTTP FORM requests. The textView will display the response of the HTTP request. While the progressView is for displaying the uploading progress. It should look something similar to the image below…

- Here is the interface:
#import @interface HTTPTestViewController : UIViewController { IBOutlet UIButton *buttonSubmitURL; IBOutlet UIButton *buttonSubmitForm; IBOutlet UITextView *textView; IBOutlet UIProgressView *progressView; NSOperationQueue *queue; } @property (nonatomic, retain) IBOutlet UIButton *buttonSubmitURL; @property (nonatomic, retain) IBOutlet UIButton *buttonSubmitForm; @property (nonatomic, retain) IBOutlet UIProgressView *progressView; @property (nonatomic, retain) IBOutlet UITextView *textView; - (IBAction)submitURLPressed; - (IBAction)submitFormPressed; @end |
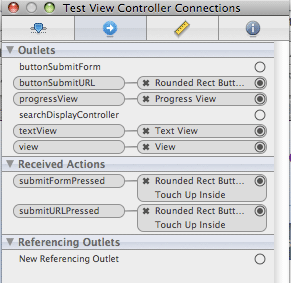
- In IB, hook up the IBAction method’s from the “Touch Up Inside” events for each button.
URL Button -> Touch Up Inside -> submitURLPressed
Form Button -> Touch Up Inside -> submitFormPressed

- Let’s do the URL first. From the code snippet below, notice that it is a UI blocking call as the call is synchronous. From the “How to use it” section of ASI’s website:
The simplest way to use ASIHTTPRequest. Sending the start message will execute the request in the same thread, and return control when it has completed (successfully or otherwise).
- (IBAction)submitURLPressed{ textView.text = @""; NSURL *url = [NSURL URLWithString:@"http://192.168.1.188/iphone/test.cfm"]; ASIHTTPRequest *request = [[[ASIHTTPRequest alloc] initWithURL:url] autorelease]; [request start]; NSError *error = [request error]; if (!error) { NSString *response = [request responseString]; NSLog(@"Result string: %@", response); textView.text = response; } } |
- Now let’s do an asynchronous request so the UI can respond using the progressView. Implement the code snippet below for submitFormPressed. Notice, that I am using an image (http_test.gif) which is bundled up in the application. After creating the *request, I made HTTPTestViewController as the delegate. Therefore we need to implement methods requestDone and requestWentWrong in step [9].
To add a form value, simple do [request setPostValue:@"rupert" forKey:@"name"];
To add a file, simple pass the NSString path to setFile, i.e:
[request setFile:imagePath1 forKey:@"file"];
- (IBAction)submitFormPressed{ queue = [[NSOperationQueue alloc] init]; [queue setMaxConcurrentOperationCount:1]; NSString *imagePath1 = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"http_test.gif"]; textView.text = @""; [progressView setProgress:]; NSURL *url = [NSURL URLWithString:@"http://192.168.1.193/dbydsms/upload.aspx"]; ASIFormDataRequest *request = [[[ASIFormDataRequest alloc] initWithURL:url] autorelease]; [request setDelegate:self]; [request setDidFinishSelector:@selector(requestDone:)]; [request setDidFailSelector:@selector(requestWentWrong:)]; [request setPostValue:@"rupert" forKey:@"name"]; [request setFile:imagePath1 forKey:@"file"]; [request setUploadProgressDelegate:progressView]; [queue addOperation:request]; } |
- Conforming to the delegate’s methods…
- (void)requestDone:(ASIHTTPRequest *)request { NSLog(@"Value: %f", [progressView progress]); NSError *error = [request error]; if (!error) { NSString *response = [request responseString]; NSLog(@"Result string: %@", response); textView.text = response; } } - (void)requestWentWrong:(ASIHTTPRequest *)request { NSError *error = [request error]; NSLog(@"error: %@", error); } |
- For the upload.aspx,
protected void Page_Load(object sender, EventArgs e) { HttpFileCollection uploadFiles = Request.Files; // Loop over the uploaded files and save to disk. int i; for (i = ; i < uploadFiles.Count; i++) { HttpPostedFile postedFile = uploadFiles[i]; // Access the uploaded file's content in-memory: System.IO.Stream inStream = postedFile.InputStream; byte[] fileData = new byte[postedFile.ContentLength]; inStream.Read(fileData, , postedFile.ContentLength); // Save the posted file in our "data" virtual directory. postedFile.SaveAs("E:\\RupertWork\\wwwroot\\project\\uploads\\" + postedFile.FileName); } } |