iPhone Note #15: Omnigraffle iPhone Stencils, Screen Mockups via PPT, creating an iPhone interface before actual development

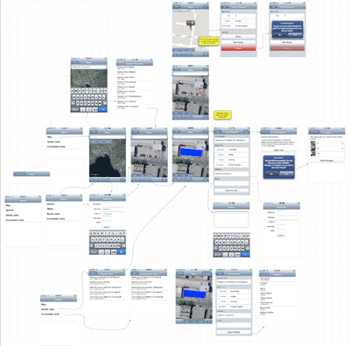
I can not argue enough how valuable an iphone stencil will be in seeing the overall design/flow of an application. I should have done this a long time ago.
Well, I am also one of those eager developers who dives right into coding and see how it goes. But after having the fundamentals of iphone development, objective-c, and app-store submission, I’m taking on a different approach by creating screen mockups mainly for the following reasons:
-
Reach out quickly to the client.
-
Provides a bird’s eye view of the whole application. Provides alternative screens for a better user experience..
-
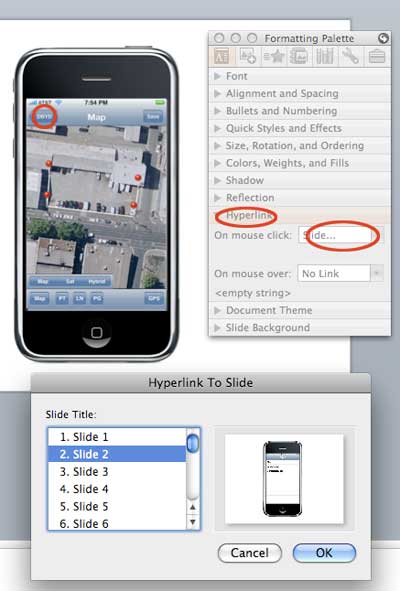
A follow up on the screen mockups is a powerpoint with actual links to other slides thus mimicing an iphone interface. Note, it is not a complete replica of the simulator but just enough for decision makers to understand what’s in there.

In powerpoint, you can just quickly overlay a transparent polygon on top of the UIButton then attach a hyperlink to another slide.
Hope this post helps you even if it’s not related to coding. On my next post, which is currently buried in my drafts–hopefully it will not be that long, I learned about integrating with Mobile Advertising Networks.